HTMLファイルの作成
我々がWebブラウザー上で目にしているWebサイトはHTMLという言語で書かれたデータなどをWebブラウザーが解釈した結果であることがわかりました。それが理解できたところでいよいよ自分でWebサイトを作ってみます。
Webサイトを作るためにはHTML言語を書くことになると言いました。具体的に何をするのかと言うとHTMLファイルを作成することになります。基本的にはテキストファイルの作成と同じです。書く内容がHTML言語になるだけです。
Termuxを起動して以下のコマンドを実行します。
micro index.html
実行するとindex.htmlファイルを編集できる状態でmicroが起動されます。ここに以下のHTMLを入力します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
Hello, World!
</body>
</html>
意味が分からないでしょうし、何より長いですよね。もちろん基本的に一字一句間違わずに入力しなければいけません。 スマホの画面上のキーボードでの入力はしんどいかと思います。そこで少し楽をしましょう。
Webブラウザーで「minimal html」をWeb検索してみてください。 「A Minimal HTML Document (HTML5 Edition) - SitePoint(https://www.sitepoint.com/a-minimal-html-document-html5-edition/)」というサイトが見つかるかと思います。
このサイトでなくとも検索結果として表示されたサイトであれば似たような内容だと思います。 記事を少し読み進めると最小限のHTMLとして先程示したHTMLと同じようなHTMLが載っています。 これをロングタップしてコピーします。

コピーしたらmicroに戻ってmicroの画面上でロングタップして貼り付け(Paste)します。


あとはこれを少し編集して先程示したHTMLと同じにします。
具体的には以下のように編集します。
* 「lang="en"」を「lang="ja"」に書き換え * 「<link rel="stylesheet" href="style.css">」の行を削除 * 「<script src="script.js"></script>]の行を削除 * 「<body>」と「</body>]に囲まれた行を「Hello, World!」に変更
「Hello, World!」は字下げされていますが、これは「Hello, World!」の前にスペースが4つ入っています。
入力できたら保存してmicroを終了します。 テキストファイルの作成の際に行ったように、CTRLキーをタップしてからSキーをタップで保存、CTRLキーをタップしてからQキーをタップでmicroを終了です。
Webサーバー
HTMLファイルはできたわけですがそれだけではWebブラウザーでアクセスしてWebサイトとして閲覧することはできません。 そのためにはWebブラウザーがそのコンピューターにアクセスしてきた場合にそのアクセスに対してこれがWebサイトのデータであるとWebサイトのデータを返すことができるようになっていないといけません。
もう少し細かく説明します。あるコンピューターのWebブラウザーからWebサイトのデータであるHTMLファイルを保存しているコンピューターにアクセスしても準備がされていなければアクセスされたコンピューターとしては何をしていいのか分からない状態です。

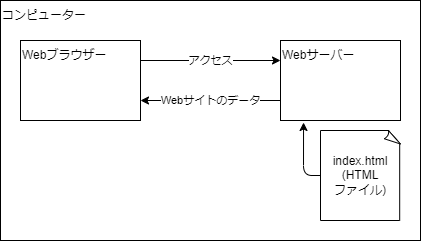
これに対してWebブラウザーからアクセスがあったときにWebサイトのデータを返すのがWebサーバーと呼ばれるアプリです。Webサーバーを起動していると以下のようにアクセスに対してコンピューター上のHTMLファイルをWebサイトのデータとして返し、返されたWebブラウザーは返されたデータを解釈してWebサイトを表示できます。

Webサーバーの起動
WebサーバーもまたmicroのようにTermux上で起動します。microと同じようにはじめにパッケージのインストールをします。 以下のコマンドを実行します。
pkg install python
インストールの途中で
After this operation, 420 MB of additional disk space will be used. Do you want to continue? [Y/n]
というようなメッセージがでるかもしれません。
 この操作で420MBのストレージ容量を使います。続けますか?
ということなのでエンターを入力して続けます。
この操作で420MBのストレージ容量を使います。続けますか?
ということなのでエンターを入力して続けます。
メッセージの最後の「[Y/n] 」は「y(yes)」か「n(no)」かで答えてください、なにも入れずにエンターを入力すると大文字である「y」を選んだことになる、といった意味合いです。なのでエンターを入力するとインストールが進みます。
その後しばらくしてエラー表示などなく再び「~ $ 」が表示されてコマンドの入力を受け付ける状態になればインストール完了です。

インストールができたらWebサーバーを起動してみましょう。 今から起動するWebサーバーはカレントディレクトリ内にあるファイルをWebサイトのデータとして扱うのでWebサーバーを起動する前にlsコマンドでカレントディレクトリ内のファイル一覧を表示してその中にindex.htmlがあることを確認しましょう。
ls
確認できたら以下のコマンドを実行してWebサーバーを起動します。
python -m http.server 8080
コマンドを実行して
Serving HTTP on :: port 8080 (http://[::]:8080/) ...
のように表示されたらWebサーバーが起動しています。 コンピューターすなわちこのAndroidスマホ/タブレットがWebブラウザーからのアクセスを受け付けられる状態です。
Webサーバーを終了したい場合はCTRLキーをタップしてからCキーをタップします。
^C Keyboard interrupt received, exiting.
のように表示されてWebサーバーが終了し、コマンドの入力を受け付ける状態に戻ります。

再度起動したい場合は再度Webサーバー起動のコマンドを入力すればいいわけですが、ちょっとコマンドが長くて面倒ですよね。 そこでtermux上でコマンドを入力しようとするところで画面上の「↑」キーをタップしてみましょう。 直前に実行したコマンドが表示されます。さらに「↑」キーをタップしていくとその前その前と以前に実行したコマンドが表示されます。 行き過ぎた場合は「↓」キーのタップで戻れます。 こうして実行したいコマンドが表示された状態でエンターを入力すればそのコマンドを実行できます。
WebブラウザーでWebサーバーにアクセスする
それではWebブラウザーでWebサーバーにアクセスしてみましょう。 Webサーバーを起動した状態でWebブラウザーを起動し、ChromeのURL欄に以下を入力してアクセスします。
localhost:8080


「Hello, World!」と表示されれば成功です。 先程作成したindex.htmlに書かれたHTMLをWebブラウザーが解釈した結果がこの表示です。
うまく表示されなかった場合は手順の何処かで間違っていないか確認してください。
例えば以下のような画面が表示された場合は

- Webサーバーが起動していない
- URLが間違っている
- Webサーバーが起動のコマンドの「8080」の部分が間違っている
といった原因が考えられます。
また以下のような画面が表示された場合は

- Webサーバーを起動したときのカレントディレクトリにHTMLファイルがない(HTMLファイルの保存し忘れなど)
- HTMLファイルのファイル名が「index.html」になっていない
といった原因が考えられます。
ちなみに今やっていることは1台のコンピューター(Androidスマホ/タブレット)上でWebサーバーもWebブラウザーも起動して同じコンピューター上のWebブラウザーから同じコンピューター上のWebサーバーにアクセスしています。図にすると以下のような状態です。

入力したURLに含まれる「localhost」もWebブラウザーを起動しているコンピューターと同じコンピューター上を意味します。 ですので例えば別のスマホのWebブラウザーで同じURLにアクセスしてもこのWebサイトは表示されません。
さてWebブラウザーで自作のHTMLファイルから成るWebサイトを表示してみてHTMLの詳細は分からないかもしれませんけど HTMLファイル内の「Hello, World!」がWebサイト上に「Hello, World!」として表示されているのだろうなとは推測できたのではないでしょうか? 実際その通りです。