Webアプリ
本連載でAndroidスマホ/タブレットで作るのはWebアプリという種類のアプリです。 WebアプリとはChromeなどのWebブラウザーと言われるアプリ上で動くアプリです。 Webアプリに近いものとしてWebサイトがあります。Webサイトはご存知ではないでしょうか?例えばはじめにtermuxをインストールするためにChromeで表示したF-DroidのサイトもWebサイトですし、その検索に使ったGoogleなどのWeb検索サイトもWebサイトです。
WebサイトとWebアプリの違いは何かですが、2つの境界はあいまいです。単に情報を提供するだけであればWebサイトですし、アプリ的な機能を持っていればWebアプリです。 実際作成に使う技術としてはWebサイトとWebアプリでどちらを作る技術も特に違いはありません。
ということでここからしばらくWebサイトについて話しますがWebアプリについても同様と考えてください。
Webサイトはどう表示されるのか?
Webサイトのデータは世界中の色々な場所にあるコンピューターに保存されています。WebブラウザーでWebサイトにアクセスすると、そのWebサイトのデータを保存したコンピューターからネットワークを通じてWebサイトのデータがスマホにダウンロードされてWebブラウザーで表示されます。 ですので通常Webサイトの表示のためにはインターネットに接続できる必要がありますし、一方でそのためAndroidアプリのように事前にインストールしておく必要が無いわけです。
URL
URLを指定してWebサイトにアクセスしたことはあるでしょうか? Chromeで何らかのWebサイトを表示した状態で画面の上部を見ると例えばF-DroidのWebサイトだと「https://f-droid.org」などと表示されています。これがURLです。
URLとは何かですが、Webサイトの住所のようなものです。すべてのWebサイトにはURLがあり、URLを指定することでそのURLのWebサイトにアクセスすることができます。
Webサイトのデータ自体は色々な場所にあるコンピューターにあるわけですが、URLがあるおかげでURLさえ知っていればどこのコンピューターにあるのかを意識せずにWebサイトにアクセスできるわけです。
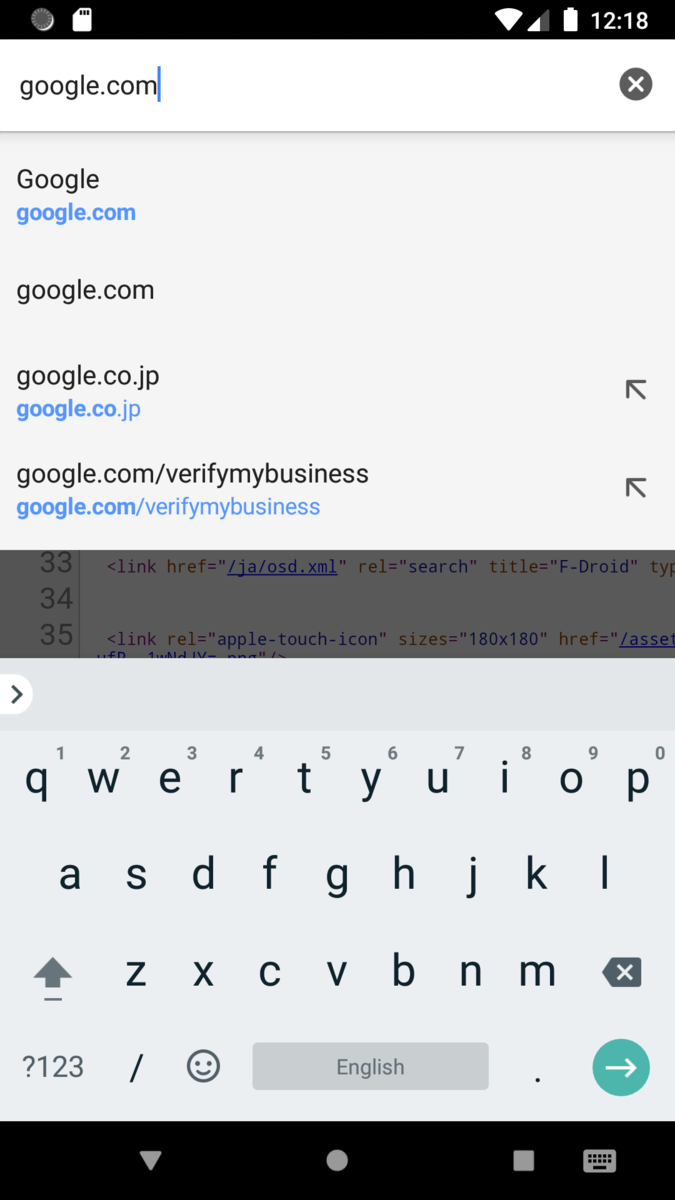
試しにURLを指定してWebサイトにアクセスしてみましょう。ChromeでURLが表示されている部分をタップしてやると、あるいはChromeのバージョンによってはさらにそこから鉛筆アイコンをタップすると、URLを編集できる状態になります。




ここで再度URLが表示されている部分をタップしてURLを編集できる状態にしてURLを確認してみます。すると「https://www.google.com」となっています。アクセスするために入力した「google.com」と違うと思われたかもしれません。それはその通りで今表示されている「https://www.google.com」が正しいURLで「https://」や「www.」などは省略しても補って表示してくれるようになています。
HTML
インターネットを通じてダウンロードしたWebサイトのデータをChromeで表示しているわけですけどWebサイトのデータとは何でしょうか?実はChromeで見ているWebサイトはChromeによって解釈された結果であり、データは見た目通りとは少し違う形で保存されています。 より元のWebサイトのデータに近いものを見てみましょう。 まずChromeで「f-droid.org」とURLを指定してF-DroidのWebサイトにアクセスします。 Webサイトが表示されたら、再度URLを編集できる状態にして、文字カーソルを動かして、URLの先頭に「view-source:」と入力します。結果としてURLの欄には「view-source:https://f-droid.org」と入力された状態になります。これでエンターを入力してみます。

するとなにやら暗号のようなテキストが表示された画面になったかと思います。

ピンチインして拡大してよく見てみると、ところどころに、先程F-DroidのWebサイト上で見かけた単語も見当たります。

実はこれはHTMLと呼ばれる言語で書かれたWebサイトの内容です。このHTML言語をChromeが解釈した結果が普段ChromeなどのWebブラウザーで見ているWebサイトなのです。
そしてWebサイトを作るにはこのHTML言語を書いたりすることになります。
ということで次回はいよいよHTMLの作成に入ります。